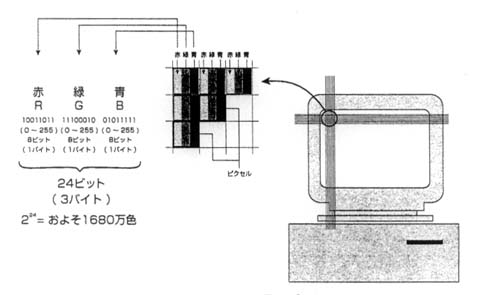
人間の眼は、赤・緑・青の三原色それぞれに反応する細胞が分担して色情報を検知しているため、単波長の光の色と、三原色を混ぜ合わせて作った色を区別できない。この錯覚を利用し、カラー表示装置は三原色の3つの発光点をワンセットにしてひとつのピクセルを構成し、各発光点の明るさを独立に変えることでピクセルの色を表現している。全て同じ明るさにするとグレースケール表示となる。カラー表示装置で白く表示されている部分を拡大すれば、規則正しく並んでいる三原色各々の発光点を確認することができる。三原色各々の明るさを256段階の階調で変化させれば、256の3乗即ち1680万色を表現できることになるが、人間の眼はこれ程細かく色を識別できないので、実際には32の3乗即ち32000色で十分であることが多い。
同じ色情報を持った画像を表示させても、入力と得られる輝度の関係を表す特性曲線は表示装置によって異なり、ガンマ補正という方法である程度ばらつきを吸収しているが、完全に同じ色にはならない。特にCRTと液晶ディスプレイでは発色の原理が全く異なるので、一致させるのは容易ではない。このような不都合の解消を目指し、ディスプレイやプリンタなどに出力される色を統一するため、現在ColorSync(TM)という規格の普及が進められている。
2)デジタル画像のデータ形式
画像をコンピュータで扱う場合は、画像全体を碁盤の目のような区画に分割し、そのひとつの区画ごとにひとつの色情報を割り当てる。この区画を画像データのピクセルと呼び、その密度をdpiで表す。表示装置の1ピクセルに画像データの1ピクセルを表示した場合、画像データの密度より高い解像度を持つ表示装置では、画像全体の大きさが元より小さく表示され、解像度が低いと元より大きく表示される。色情報の記録には、赤(R)・緑(G)・青(B)の三原色それぞれの明るさを数値化する方法がよく用いられ、これをRGBコードという。例えば明るさの階調数を256とする「RGBフルカラー」と呼ばれる形式では、1ピクセル当たりに必要な情報量は、各色8ビットで計24ビット(3バイト)となる。解像度72dpiの表示装置で10cm×7.5cm程度の領域を占める画像を例にとると、280ピクセル×210ピクセル×3バイト=約180キロバイトのデータ量となる。同じ面積を文字で埋めてもせいぜい1キロバイトに満たないので、画像の情報量がいかに多いかが分かる。
アニメ映像のように色の種類が限られている画像は、各々のRGBコードにインデックス番号を割り当て、各ピクセルの色情報をその番号で表す方法が用いられ、この方法を「インデックスカラー」と呼ぶ。インデックス番号として0〜255を使う場合、必要な情報量はRGBフルカラー3分の1で済むが、表示には「カラーパレット」と呼ばれる、インデックス番号とRGBコードを対応付ける表が画像ごとに必要となる。
デジタル画像は、同じRGBコードが多数反復しているなど、数値情報として見ると著しく冗長であることが多い。また人間の目は画像のデータをかなり間引いても誤魔化せることが分かっている。これらの特徴を利用し、できるだけ少ない情報量で同じ画像を再現できるようにする技術を画像圧縮という。ホームページに掲載されるデジタル画像では、JPEG(Joint Photographic Experts Group)とGIF(Graphics Interchange Format)という2つの圧縮形式が標準となっている。JPEGはRGBフルカラー形式の画像を5〜15分の1程度に圧縮でき、カラー写真のような画像では元の画像と殆ど区別できないが、一部のデータが捨てられてしまうので復元はできない。GIF形式が使えるのはインデックスカラー形式の画像に限られ、圧縮率は画像に依存するが、概ね3分の2から半分程度にまで圧縮できる。
以上のような形式で記録されたデジタル画像は、保存、転送あるいは複写によって画質が全く変化しないという、アナログ画像にはない優れた特長を有している。
3)デジタイズのしくみ
ビデオ画像や写真などのアナログ画像をデジタル画像に変換する操作をデジタイズという。静止画像のデジタイズにはスキャナー、フィルムレコーダ、デジタルカメラなどが用いられるが、いずれも原理は同じである。まずアナログ画像を細かな碁盤の目のような区画に分け、それぞれの区画ごとに色を平均化して1つのRGBコードに変換する。したがって元画像の情報の一部は必ず失われることになる。区画の密度をデジタイズの解像度といい、dpiで表す。解像度が高い程元画像に忠実なデータが得られるが、データ量は密度の2乗に比例して増加する。例えば、およそ600万の銀粒子で画像を記録している35mmフィルムのスライド写真の場合、Kodak PhotoCD(TM)という方式では、約2200dpi、RGBフルカラーで2048×3072ピクセルのデジタル画像に変換するため、1枚当り約24メガバイトのデータ量となる。
4)視覚認知のしくみ
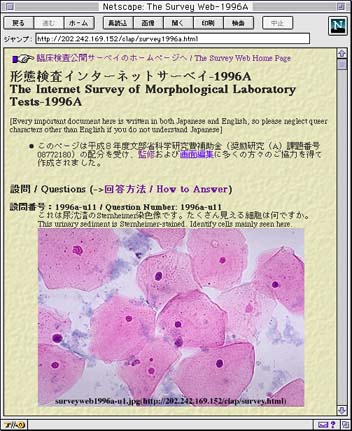
これまでの説明で分かるように、ホームページに掲載されるデジタル画像は、デジタイズ、画像圧縮、表示の過程で、元の画像の持っている情報量の大部分を失ってしまう。例えば図1(a)で示されているスライド写真は、約40キロバイトのデジタル画像に加工されたもので、デジタイズされた元画像のおよそ600分の1の情報しか持ってない。しかし実際に表示された画像を見ると、かなり忠実に再現されていることに驚く。
これは人間の脳が網膜に映った像をかなり抽象化して捉えていることによる。即ち視覚情報の中から特徴的な部分だけを抽出し、形の類似性を瞬時に判断するという、高度な視覚認知機能が備わっているためである。具体的にどのような特徴を捉えているかについては、白血球の分類等についてはある程度解明されているが、その他については殆ど明らかにされていない。したがって現時点においては、さまざまな画像についていろいろな条件で処理し、実際に表示させて評価するという試行錯誤を積み重ねる以外に、最良の結果を得る方法はない。
インターネットを用いた形態検査のコントロールサーベイ
日本臨床検査医会の有志が中心になって実施しているサーベイについて、ホームページの表示例を
図3(a)および
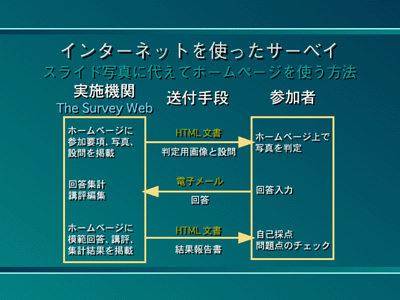
図5に、実施手順の概要を
図6に示す。対象分野はまず尿検査、血液検査および細菌検査でスタートし、その後免疫学的検査、生理検査、細胞診にも拡大され、出題および技術的監査をそれぞれの分野の専門家が担当している。出題されたスライド写真はKodak Photo CD(TM)システムでデジタイズし、画像編集ソフトのAdobe Photoshop(TM)を用いて加工する。それぞれのデジタル画像は72dpiで372 x 254ピクセルの大きさに統一し、ネットワークの負荷を軽減するため、所見を読み取るのに支障を来さない範囲で、ファイルサイズができるだけ小さくなるようにJPEG形式で圧縮する。全ての画像は代表的ブラウザソフトであるNetscape Navigator(TM)とInternet Explorer(TM)を用い、数種類のCRTおよび液晶ディスプレイ上で、表示に問題がないことを確認する。これらの判定用画像をインターネットのホームページ(URL http://202.242.169.152/clap/survey.html)に設問および回答方法と共に掲載し、最終チェックの後実施をアナウンスする。